Коли настав час задуматися про розробку Headless проєкту?
Комплексна система не підходить для конкретних потреб вашого бізнесу, і вам потрібна індивідуальна логіка, яка виходить за рамки традиційної електронної комерції для одного власника.

Швидке просування вперед
Ви уповільнюєте прогрес вашого бізнесу і відчуваєте, що відстаєте від конкурентів, тому що немає можливості швидко вносити зміни в налаштування як на front-і, так і на back-у одночасно без зайвих ризиків.

Вихід за рамки стандартів
У вас є фінансові та часові ресурси, а також багато чудових ідей для масштабування вашої електронної комерції, але вас стримують обмеження поточної CMS або шаблону, які обмежують можливості налаштування, тестування та інтеграції.

Розгорнута стратегія
Ваш бізнес потребує індивідуалізованого користувацького досвіду, мультиканальних продажів на різних платформах, гнучкості інтеграції з сторонніми системами, оптимальної продуктивності та масштабованості, розширених можливостей управління контентом, а також ефективних стратегій інтернаціоналізації та локалізації.
Headless
Чому проєкти з високим навантаженням виграють від Headless розробки?
Високонавантажені сайти характеризуються швидким відгуком, що вимагає оптимізації продуктивності бекенду, серверного рендерингу (SSR), зменшення кількості клієнтського коду (js/css) під час доставки клієнту (завжди використовується мінімально необхідна кількість на поточній сторінці, lazy-load завантаження тощо).
Обговоримо ваш Headless проєкт?eCommerce Development

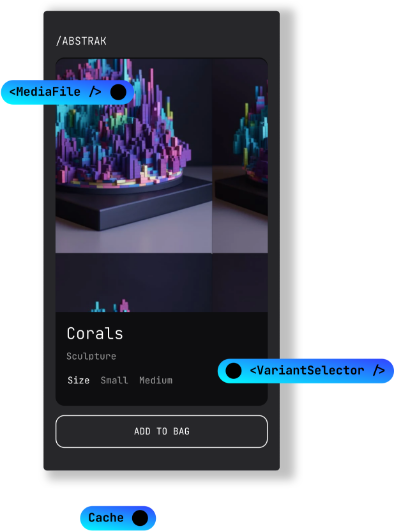
Архітектура Headless eCommerce
Дозволяє високонавантаженим вебсайтам безперешкодно керувати великим трафіком і ефективно обробляти великі обсяги даних. Відокремлення інтерфейсу фронтенду від бекенду полегшує управління постійними або періодичними високими навантаженнями.
Такий headless проєкт забезпечує кращу масштабованість та оптимізацію продуктивності, надаючи розробникам більше контролю. Вони можуть використовувати API як посередники для виконання завдань без впливу на всю платформу електронної комерції. Крім того, бізнеси мають свободу створювати найкращий досвід покупок, використовуючи спеціальні інструменти електронної комерції в межах одного магазину.
Headless
Які ключові етапи при розробці Headless проєкту?
Discovery фаза
Ми визначаємо всі вимоги та особливості платформи електронної комерції. Це передбачає збір інформації про демографічні показники цільової аудиторії, ринкові тенденції, аналіз конкурентів і визначення обсягу роботи.UX/UI Дизайн
Цей процес передбачає створення макетів і прототипів для візуалізації інтерфейсу користувача та збору відгуків від клієнта.Розробка
Наш процес розробки зосереджений на покроковому запуску та використовує гнучкий метод Scrum. Ми створюємо headless проєкти, охоплюючи як front-, так і back-енд розробку, при цьому пріоритетним є розуміння потреб користувачів під час запуску.Тестування
Ми проводимо ретельне тестування, щоб переконатися, що сайт добре працює під високим навантаженням, є зручним і не містить помилок. Це забезпечує безперебійний досвід для користувачів на всіх каналах взаємодії з вашою бізнес-платформою.Деплоймент
Тут ми розгортаємо сайт у робочому середовищі, налаштовуємо сервери та оптимізуємо продуктивність.Обслуговування та оновлення
За потреби ми підтримуємо та оновлюємо сайт, додаючи нові функції та покращуючи продуктивність на основі відгуків користувачів і додаткових вимог.Laravel
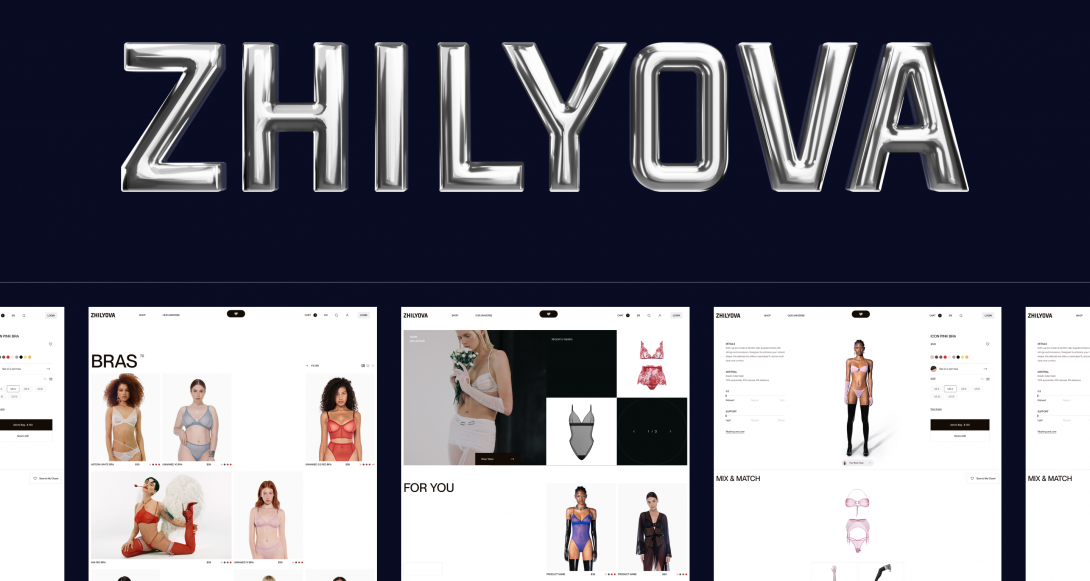
Headless eCommerce з Laravel фреймворком
- React.js, Laravel
- Ринок: Україна
Shopify

- Storefront API: Shopify’s headless API layer.
- Hydrogen and Oxygen: офіційний стек розробки Shopify для створення динамічних і ефективних headless eCommerce вебсайтів.
Перспективи, які відкриваються разом з Headless рішенням

Омніканальність
Вибір підходу headless eCommerce забезпечує безперешкодний омніканальний досвід. Це може збільшити свої можливості, якщо буде потрібно, без зміни вихідного коду програми.

Продуктивність
Безперебійна робота онлайн-магазину забезпечує обслуговування користувачів як у години пік, так і у поза піковий час, без жодних перерв чи простоїв.
Розширення можливостей
Headless система управління контентом дає можливість маркетологам та творцям контенту працювати самостійно з інструментами CMS, тоді як розробники отримують свободу зосередитися на технічних аспектах.
Гнучкість
За допомогою headless eCommerce бізнеси отримують гнучкість у використанні різних інструментів, таких як платіжні шлюзи, аналітичні платформи та системи маркетингової автоматизації, спеціально адаптовані до їхніх потреб.

Швидкість
Швидше завантаження сторінок на десктоп і мобільних пристроях, що в кінцевому підсумку покращує швидкість сайту і може позитивно вплинути на фінансові показники.
Q&A
Набагато простіше починати розробку проєкту з масштабованою архітектурою з самого початку та збільшувати потужність у міру необхідності. Така архітектура також забезпечує вищу надійність та стійкість до відмов, оскільки в більшості випадків така система є розподіленою. Це означає, що всі операції не виконуються на одному сервері, а на кластері взаємозамінних серверів, між якими розподіляється навантаження.
Вебсайти з високим навантаженням потребують постійного моніторингу та оптимізації для виявлення вузьких місць у продуктивності та їх своєчасного усунення. Це може включати налаштування продуктивності, оптимізацію коду та оновлення інфраструктури для підтримки оптимальних рівнів продуктивності.
Стати лідером на ринку вимагає амбіцій і здатності зростати нескінченно. Ми допомагаємо нашим клієнтам досягати найвищих результатів у бізнесі.