Сімдесят три відсотки користувачів стикалися з вебсайтами, які завантажувалися занадто довго. Кожна додаткова десята секунда часу завантаження може знизити рівень конверсії на 7%. Повільні вебсайти створюють погану взаємодію з користувачем, а погана взаємодія з користувачем означає втрату потенційного доходу.
Інформація, подана в даній статті, допоможе вам розібратись та подивитись на реальних кейсах Shopify і WordPress що таке “швидкість завантаження веб-сторінок”, від чого вона залежить та для чого її покращувати.

Що таке ця швидкість завантаження і в чому відображається
У момент, коли користувач заходить на сайт, сторінка відкривається шляхом підвантажування різних елементів: як статичних, так і динамічних: зображення, тексту, анімацій і решти вмісту сторінки. Час, витрачений на завантаження всіх елементів сторінки, і є швидкістю завантаження. Також це один з факторів, які враховують пошукові системи для ранжування сайту.
Ранжування сайту — розміщення сайтів пошуковими системами в порядку відповідності конкретним запитом(Google чи інших). Чим більше сайт сподобався користувачеві у відповідь на його запит (на думку ПС), тим вище буде позиція сайту у видачі.
Що впливає на час завантаження контенту:
- місце розташування сервера та навантаження на нього(різні країни та континенти в сервера та клієнтів)
- неоптимізований код (Веб сторінка складається з html-коду, css-таблиць і JS коду. Якщо JS знаходиться вгорі html-документа – він буде рендеритися першим, не дозволяючи довантажувати інші елементи сторінки. Зайві рядки, не об’єднані таблиці стилів та інше також уповільнює процес обробки коду.)
- надлишок плагінів та доповнень
- відсутність кешування (У процесі першого відвідування браузер може зберігати такі елементи, як: зображення, шрифти, скрипти й т. п., щоб зменшити кількість звернень до сервера. Без цієї функції сайт постійно звертатиметься до сервера, щоб завантажити їх.)
- відео та фото контент (Невідповідний розмір, кількість та вага файлів)
Чому від швидкості завантаження залежить лояльність користувачів
Як вже писали вище, швидкість завантаження впливає на ранжування сайту, а також позитивно позначається на поведінкових показниках користувача, сприяє поверненню та зростанню лояльності цільової аудиторії та, як наслідок, – зростанню прибутку.
Наприклад, якщо ми маємо справу з інтернет-магазином, то зображень на сторінці каталогу буде 50 і більше. Отже, він може завантажуватися довше, ніж, наприклад, сайт-візитка. Але насправді, такі сайти також можуть завантажуватися в межах 2-3 секунд, що є стандартом.
Вебсайт може містити найцікавіші та найкорисніші продукти, а також бути інтуїтивно зрозумілим і естетично привабливим. Однак, якщо сторінка завантажується недостатньо швидко, користувачі не будуть залишатися на ній достатньо довго, щоб побачити дизайн сайту або прокрутити продукти.
Існують методи оптимізації швидкості завантаження інтернет-сторінок.
Web-systems.Solutions має реальні кейси оптимізації вже готових проектів на CMS WordPress та CMS Shopify.
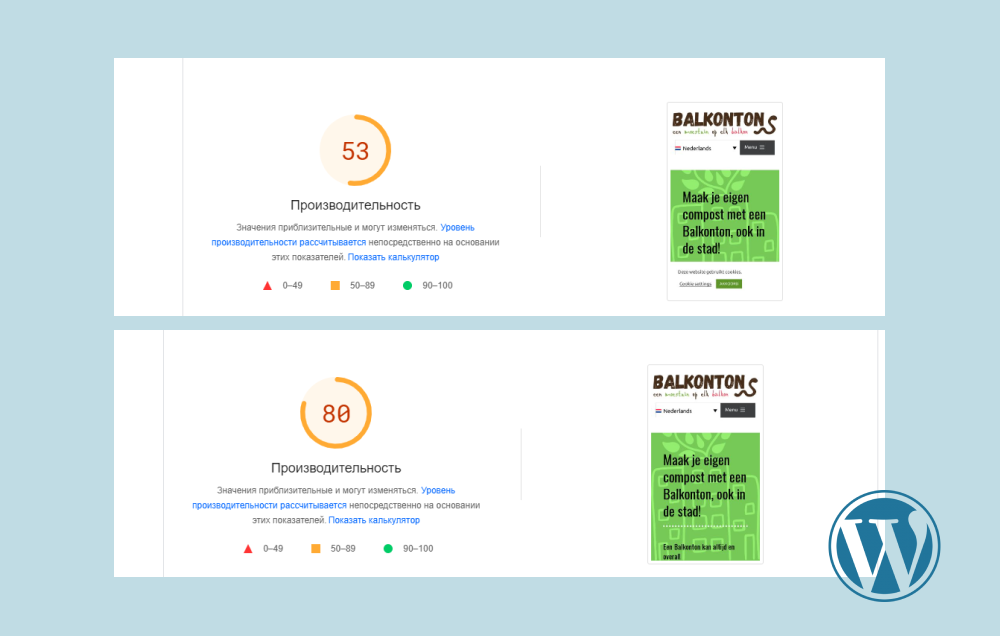
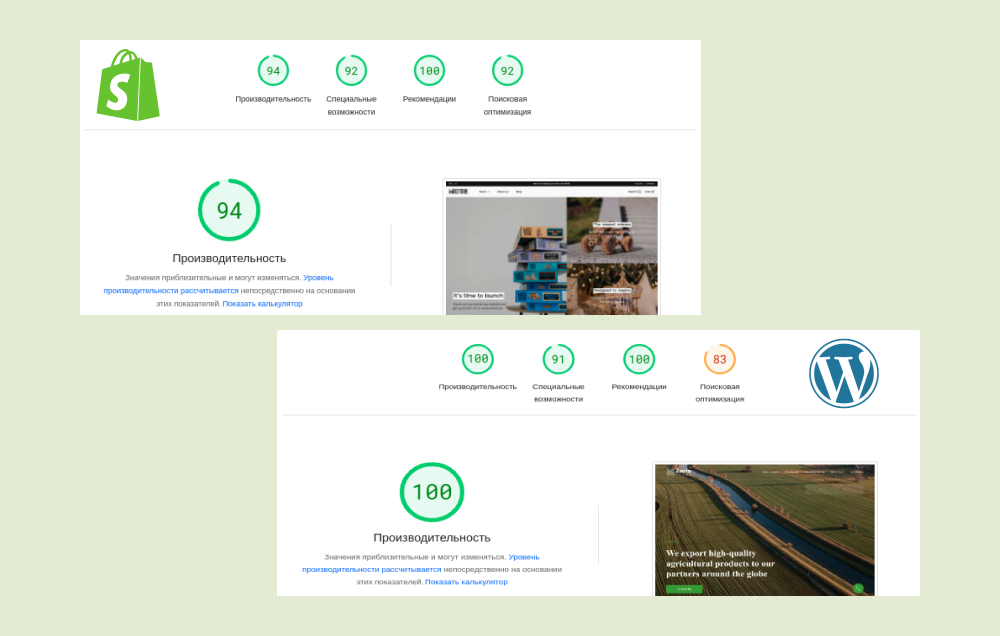
CMS WordPress. Під час оптимізації сайту розробники використовували всі можливі шляхи збільшити швидкість – оптимізація зображень і розмітки, зміна принципу завантаження блоків на сторінці, покращення роботи коду. Нижче ви можете бачити швидкість до та результат після оптимізації.

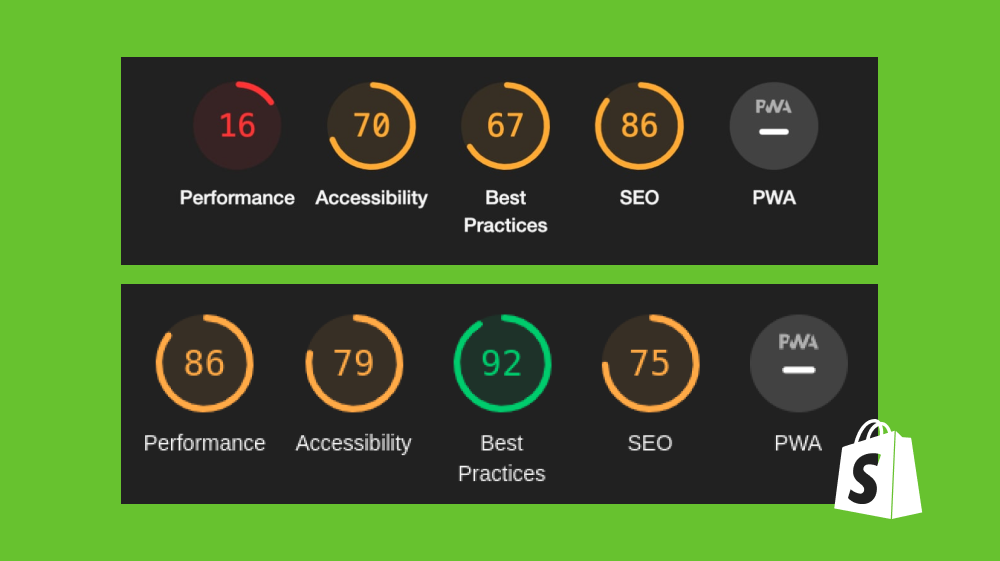
CMS Shopify. Ця платформа є однією з найпопулярніших платформ електронної комерції у світі, займаючи майже 23% ринку. Пришвидшуючи роботу сайтів на CMS Shopify ми вносимо зміни у розмітку, для зменшення об’єму DOM, оптимізуємо зображення та розмітку, що пов’язані із виводом, за потреби змінюємо принцип завантаження блоків та покращуємо код. За потреби, адаптуємо ще й мобільну версію сайту, щоб користувачі були задоволені.

Shopify, в порівнянні з WordPress, не має високого результату оптимізації через обмеження в самій системі управління. Це відбувається, тому що майже всі файли ресурсів завантажуються з зовнішніх cdn серверів і для них відсутнє кешування браузера(запам’ятовування завантажених файлів). CMS Shopify типово додає на сайт ряд js скриптів, які створюють додаткове навантаження на швидкодію, але зі своєї сторони виконують значний функціонал, який позитивно впливає на сайт.
Хорошою практикою є розробка сайту одразу з урахуванням SEO (комплекс заходів з внутрішньої та зовнішньої оптимізації).
Детальніше про “SEO на етапі розробки сайту: як підготувати сайт до запуску” ви можете подивитись в статті.
Результати Speed test сайтів з врахування оптимізації на старті розробки проектів.

Ключовими інструментами (метриками) оцінки якості вебсайтів є:
- LCP (Largest Contentful Paint) – «найбільш повне відображення». Вимірюється час завантаження видимої частини екрану сторінки.
- CLS (Cumulative Layout Shift) – «зсув шаблону», метрика стабільності контенту сайту. Чим цей показник нижче, тим краще.
- FID (First input delay) – «затримка першого введення». Інтерактивна взаємодія користувача з сайтом. ( від 100 до 300 мілісекунд!)
Більше про метрики, які дають можливість зрозуміти з якими проблемами буде стикатись користувач при контакті з будь-яким сайтом читати тут.
Команда Web-Systems.Solutions працює як з CMS Shopify, так і з WordPress та впевнено може оптимізувати ваш сайт, або розробити з нуля одразу із покращеною швидкістю завантаження сторінок. Переглянути наші кейси за посиланням.