73% of users experienced websites that took too long to load. Every additional tenth of a second in load time can reduce conversion rates by 7%. Slow websites create a bad user experience, and a poor user experience means lost potential revenue.
The information presented in this article will help you to understand and see in real cases CMS Shopify and CMS WordPress what is “web page loading speed”, what it depends on, and what to improve it for.
What is this download speed and where is it shown?
The moment when the user enters the site, the page opens by loading various elements: both static and dynamic: images, text, animations and the rest of the content of the page. The time spent on loading all elements of the page is the loading speed. It is also one of the factors that search engines take into account when ranking a site.
Site ranking — placement of sites by search engines in order of compliance with specific requests (Google or others). The more the user liked the site in response to his request (in the opinion of the PS), the higher the position of the site in the issue will be.
What affects the loading time of content:
- location of the server and load on it (different countries and continents of the server and clients)
- non-optimized code (Web page consists of HTML code, CSS tables and JS code. If JS is at the top of the HTML document, it will be rendered first, not allowing other page elements to be loaded. Extra lines, uncombined style sheets, etc. slow down the code processing process.)
- excess of plugins and add-ons
- no caching (In the process of the first visit, the browser can save such elements as images, fonts, scripts, etc., to reduce the number of requests to the server. Without this feature, the site will constantly contact the server to load them.)
- video and photo content (Inappropriate size, number and weight of files)
Why does user loyalty depend on download speed?
As already written above, the loading speed affects the ranking of the site, and also has a positive effect on the behavioral indicators of the user, contribute to the return and growth of the loyalty of the target audience and, as a result, to the growth of profits.
For example, if we are dealing with an online store, then there will be 50 or more images on the catalog page. Therefore, it may take longer to load than, for example, a business card site. But in fact, such sites can also load within 2-3 seconds, which is standard.
A website can contain the most interesting and useful products, as well as being intuitive and aesthetically pleasing. However, if the page doesn’t load fast enough, users won’t stay on it long enough to see the site design or scroll through the goods.
There are methods to optimize the speed of loading Internet pages.
Web-systems.Solutions has cases of optimization of ready-made projects on CMS WordPress and CMS Shopify.
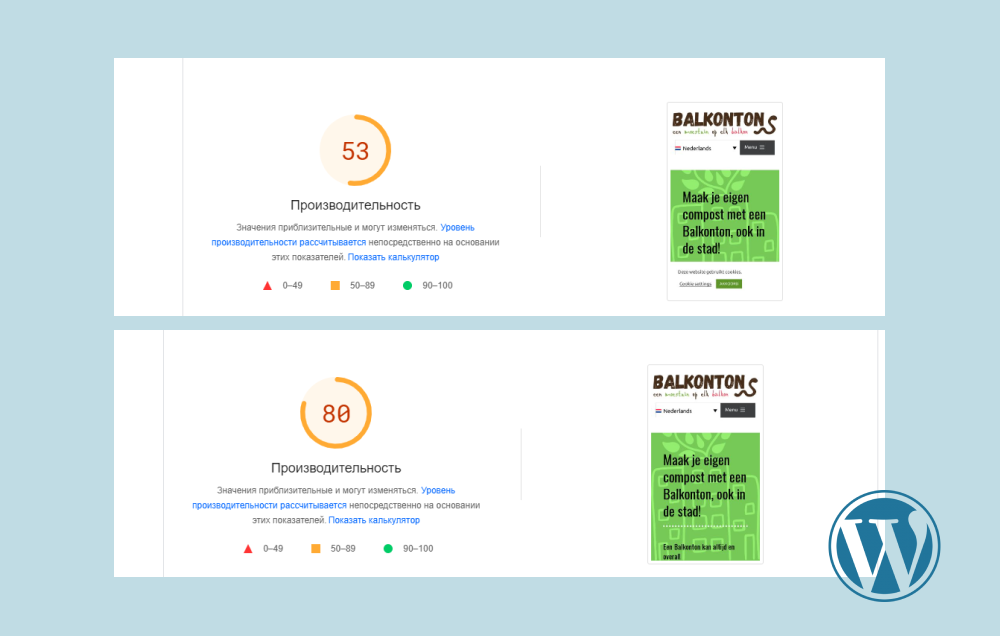
WordPress CMS. During site optimization, the developers used all possible ways to increase speed – optimizing images and markup, changing the principle of loading blocks on the page, improving the operation of the code. Below you can see the speed before and the result after optimization.

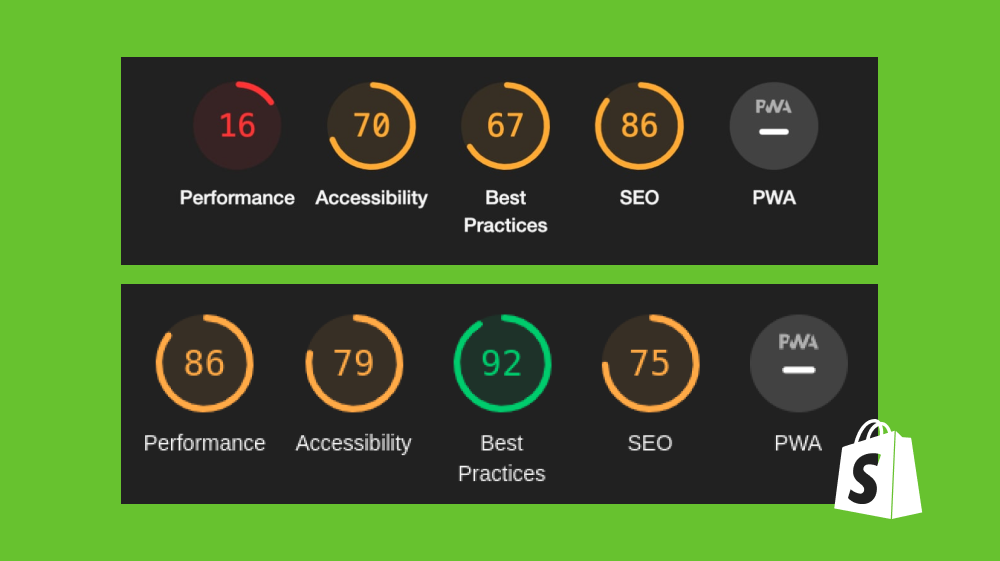
CMS Shopify. This platform is one of the most popular e-commerce platforms in the world, accounting for almost 23% of the market. When we speed up sites on the Shopify CMS, we make changes to the markup to reduce the size of the DOM, optimize images and markup related to the output, change the principle of loading blocks as needed, and improve the code. If necessary, we also adapt the mobile version of the site so that users will be satisfied.

Shopify, compared to WordPress, does not have a high optimization result due to limitations in the management system itself. This happens because almost all resource files are downloaded from external CDN servers and there is no browser caching (memory of downloaded files) for them. CMS Shopify typically adds a number of js scripts to the site, which create an additional load on speed, but they perform significant functionality that positively affects the site.
It is a good experience to develop a site immediately taking into account SEO (a set of measures for internal and external optimization).
You can see more about “SEO at the site development stage: how to prepare the site for launch” in the article.
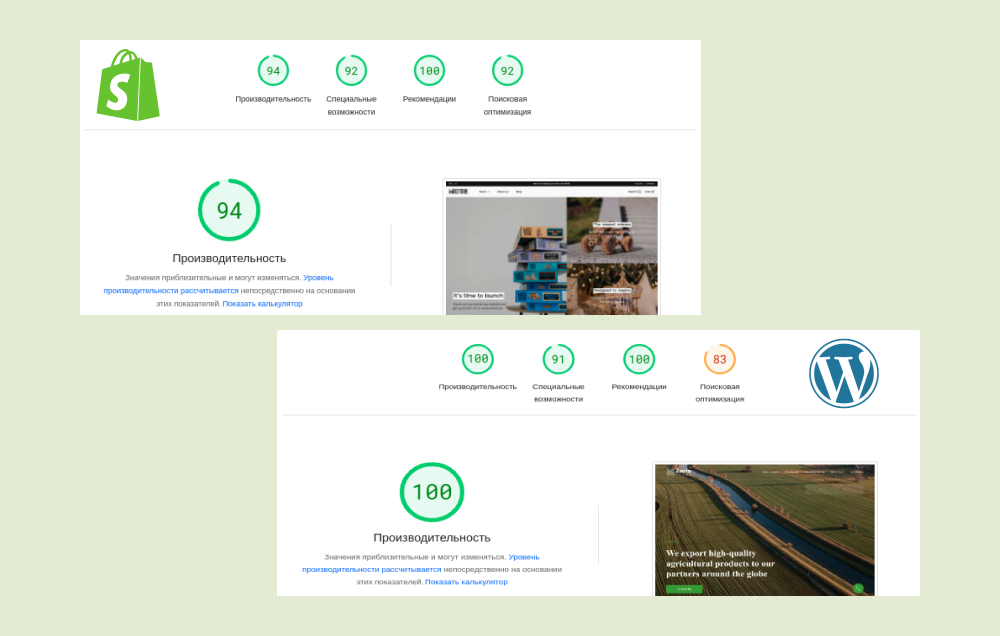
Speed test results of sites taking into account optimization at the start of project development:

Key tools (metrics) for website quality assessment are:
- LCP (Largest Contentful Paint) – “the most complete display”. The time of loading the visible part of the page screen is measured.
- CLS (Cumulative Layout Shift) – “template shift”, a metric of site content stability. This is better when this indicator lower
- FID (First input delay) – “first input delay”. Interactive user interaction with the site. (from 100 to 300 milliseconds!)
Read more about metrics that make it possible to understand what problems the user will face when contacting any site link to the article.
The Web-Systems.Solutions team works with both CMS Shopify and WordPress and can confidently optimize your site or develop it from scratch immediately with improved page loading speed. View our cases at the link.