Що таке юзабіліті сайту?
Поняття “юзабіліті” стосовно інтернет ресурсів можна охарактеризувати різними способами. Але найкращою відповіддю на питання “що таке юзабіліті сайту?” залишиться буквальний переклад цього слова з англійської мови: usability – це зручність використання.
Чи важливо враховувати юзабіліті сайту при розробці?
Юзабіліті – це один із основних аспектів веб-дизайну. Тому, його слід розглянути ще до початку розробки будь-якого інтернет ресурсу: чи то сайт електронної комерції, чи корпоративний сайт. Юзабіліті одразу має бути частиною всього процесу розробки.
Який головний принцип юзабіліті сайту?
Найперше, про що слід подбати – це навігація сайту. Погана панель навігації завжди залишатиметься найголовнішою причиною, чому користувачі залишають вебсайт на перших секундах. Зверніть увагу на те, де ви розміщуєте елементи навігації, як ви їх називаєте та як структуруєте розділи та каталоги. Мисліть як ваш користувач і передбачайте, як він рухатиметься по вашому сайту, як переходитиме з одного розділу в інший. Також для покращення юзабіліті сайту, має сенс продублювати основне меню в футері – нижній частині сайту. 
Наступний принцип юзабіліті сайту – це юзер-френдлі інтерфейс.
Це так званий приємний і “доречний” інтерфейс для користувача вашого інтернет-ресурсу. Вебсайти повинні бути розроблені з урахуванням цільової аудиторії. Якщо ви замовляєте онлайн-магазин з модною нижньою білизною, ви можете обрати більш креативні елементи у дизайні, що не буде доречним, якщо ви створюєте корпоративний сайт для бізнесу.
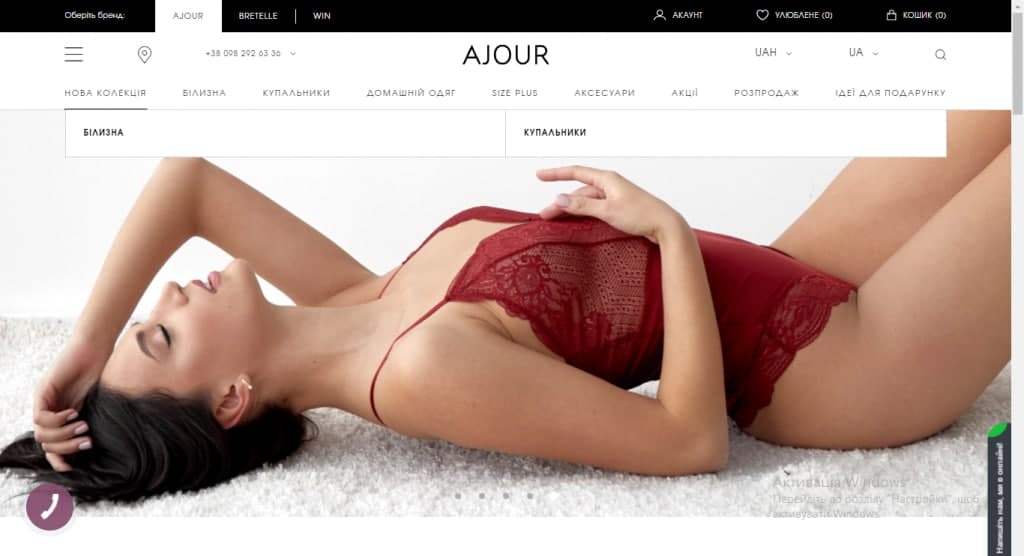
Приклад юзер-френдлі інтерфейсу в інтернет-магазині нижньої білизни:

Дивитися кейс інтернет-магазину для виробника нижньої жіночої білизни, купальників та домашнього одягу.
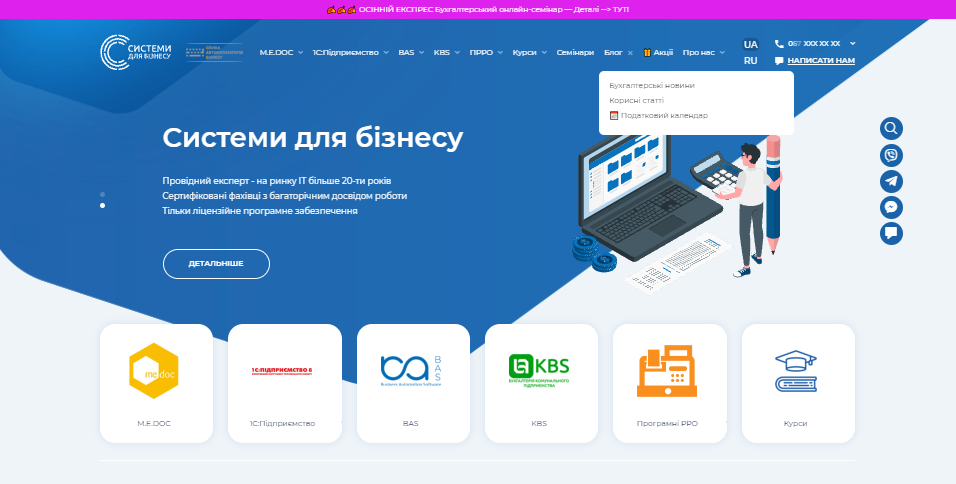
Приклад юзер-френдлі інтерфейсу корпоративного сайту:

Дивитися кейс корпоративного сайту для компанії у сфері цифровізації бізнес-процесів.
Швидке завантаження внутрішніх сторінок.
Як ми вказували вище, користувачі швидко залишають сторінки, якщо не зацікавлені їх вмістом. А тепер уявіть, наскільки швидко користувачі покинуть сторінку, якщо завантаження її вмісту займе багато часу! Насправді, навіть перебільшувати не потрібно, 5 секунд очікування достатньо, щоб користувач закрив вкладку, яка не завантажується. Швидке завантаження веб-сторінок настільки важливе, що Google включив метрику “Швидкість сайту” в свій алгоритм ранжування веб-сайтів WEB Vitals. Щоб ознайомитися з усіма інструментами оцінки якості веб-сайтів WEB Vitals, вам слід прочитати цю статтю.
Ще один важливий елемент для покращення юзабіліті сайту – це адаптивний дизайн.
Якщо ваш сайт погано відображається через роздільну здатність екрана відвідувача, цілком ймовірно, що він залишить таку сторінку. При створенні сайту, потрібно включити розробку макетів, що відповідають будь-якій роздільній здатності екрану. Це гарантує, що кожен відвідувач побачить візуально привабливий сайт.
Чому потрібно працювати над юзабіліті?
Те, наскільки важливе юзабіліті сайту, важко переоцінити. Його навіть можна назвати як маркетинговим, так і психологічним засобом, адже юзабіліті дозволяє не тільки створити “затишну атмосферу” на вашому сайті, але і спрямувати клієнтів у потрібному напрямку, підштовхнути на певну дію.
Завдяки високому рівню юзабіліті сайту, користувачі залишаться задоволеними і відвідають ваш сайт ще раз, тому що ресурс з високим рівень юзабіліті, це як автомобіль з високим рівень комфорту, на якому хочеться їздити і подорожувати!
Додаткові рекомендації для покращення юзабіліті сайту електронної комерції:
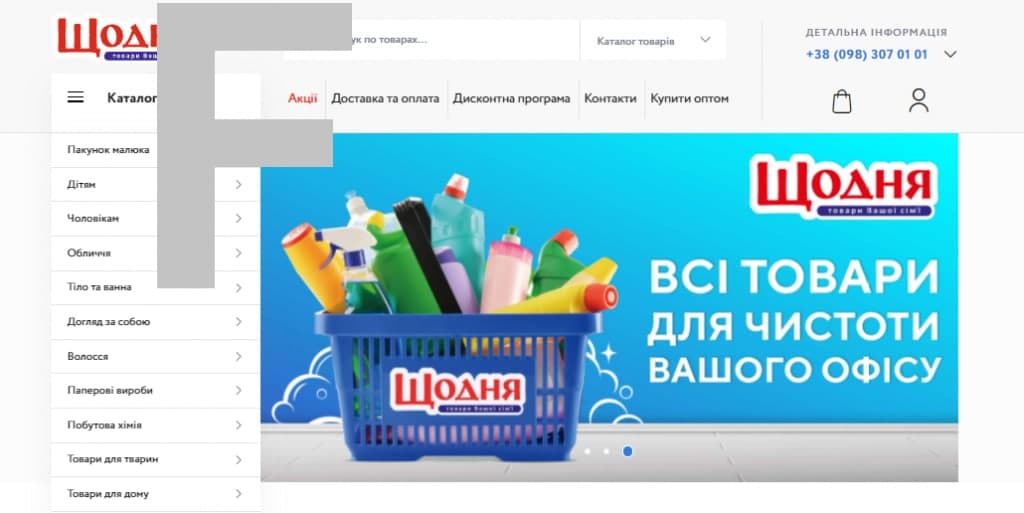
- Використовуйте F-формат.
Завдяки дослідженням, відомо, що користувачі читають веб-сторінки за формою букви F. Тому, радимо розмістити всю важливу інформацію, логотип сайту та основну навігацію, зліва. Для великих онлайн-магазинів хорошою технікою є показати внутрішні сторінки і категорії на лівій бічній панелі. 
- Забезпечте зручний функціонал пошуку.
Що важливіше: зручна навігація чи оптимізований пошук по сайту? Не можна недооцінювати ні перше, ні друге. Крім того, відвідувачі інтернет-магазинів точно будуть використовувати функцію пошуку по сайту, коли шукатимуть певний продукт. Для великих інтернет-магазинів рекомендуємо, окрім традиційної пошукової строки, також надавати можливість розширеного пошуку. Це дозволить покупцям уточнювати свої запити, а саме вони матимуть можливість вказувати параметри: ціна, назва бренду, відсортувати за рейтингом тощо.
- Не бійтеся вільного простору.
Використовуйте відстань між блоками на сайті. Це сприятиме кращому сприйняттю інформації. Також, потрібно пам’ятати про міжрядкові інтервали в тексті. Інформація на вашому сайті має бути максимально доступною та легкою у сприйнятті – це значною мірою покращить юзабіліті сайту. 
- І останній, але не менш важливий пункт стосується URL.
Найкраще використовувати коротку URL адресу, яка швидко запам’ятовується, і буде приємною на вигляд.
Як покращити рівень юзабіліті існуючого сайту?
Якщо у вас уже є сайт, але ви зрозуміли, що він не зовсім відповідає принципам юзабіліті, які ми перечислили, не варто засмучуватись. Знайти рішення щодо покращення юзабіліті сайту ніколи не пізно. Спершу, можна провести аналіз юзабіліті сайту.
Як провести аналіз юзабіліті сайту?
Усі веб-ресурси різні, як в плані дизайну і функціоналу, так і в плані цільової аудиторії, тому проводити тестування юзабіліті сайту потрібно індивідуально, проте є основні правила, яких потрібно притримуватись. Ось кілька способів як перевірити вміст та провести аналіз юзабіліті сайту:
- A/B тестування.
Це простий метод, який є маркетинговим ходом. Він визначає найбільш ефективну і конверсійну веб-сторінку із запропонованих користувачем двох варіантів. За допомогою цього можна протестувати різні елементи сайту: заголовки сторінок, дизайн і колір кнопок, тексти, розташування елементів на сторінці та багато іншого. Грамотно проведене A/B тестування дозволяє зробити об’єктивні висновки про об’єкти сайту, які можуть підвищити конверсії.
- Плата за клік по рекламі.
Рекламна модель PPC (з англ. Pay per click – плата за клік) використовується, щоб перевірити нові заклики до дії і точки дотику покупців з веб-сайтом.
- Оцінка експертів.
Для цього способу залучаються розробники і спеціалісти, які проводять оцінку юзабіліті по визначеному заданому сценарію. Вони переглядають вміст сайту і оптимізовують його відповідно до візуальних та технічних вимог пошукових систем.
- Онлайн інструменти.
Ваші покупці використовують різні пристрої, операційні системи та браузери. Тому радимо протестувати сайт за допомогою онлайн-інструментів, таких як Browsershots. Він візуалізує, як той самий веб-сайт буде виглядати у різних веб-браузерах. Так само існує ряд емуляторів для таких пристроїв, як iPhone та iPad: Nox App Player, BlueStacks і т.д
У деяких випадках, тестування і основні методи можуть не впоратися з підвищенням юзабіліті саме вашого сайту. Тоді знадобляться радикальніші дії, такі як редизайн. Детальніше про це, ви можете прочитати тут.
Підсумовуючи, радимо завжди дивитися на свій інтернет ресурс з точки зору відвідувача та оптимізовувати як його функціонал, так і дизайн. Щоб дізнатися фішки, які допоможуть збільшити середній чек та підняти конверсію сайту, радимо переглянути відео від нашої лід-дизайнерки: