Need to customize your Shopify checkout page? But the platform Shopify does not allow us to make this. The power of code and the developer’s curiosity allow!;) Warning: this is just our attempt to find a solution to a non-trivial but very popular task for a Shopify store. This violates Shopify’s policy, so we recommend you follow the rules and use ready-made themes with wider customization possibilities. Development of the app was a challenge we took and have found the solution.
Individual checkout Shopify
- You can build a unique checkout experience and fully optimize all settings to your needs (brand-tone or money focus).
- Checkout is a vital part of a better experience for your Shopify store customers.
- To maintain a control over an entire customer journey.
- To close the deals faster and better.
- During checkout, you can build a final trust and credibility for the store.
Limits in Shopify checkout customization
It is possible to change checkout’s front-end look (text or logos png), but to alter functionality, add custom fields and any individual checkout customization are off-limits in a basic Shopify tariff plan.
These limits Shopify determined because of the checkout pages which are shared across the whole platform. So it is impossible to add unique scripts, design elements, customize the fields, and more. It would be difficult to sell worldwide with these limitations because it’ll be forbidden to add specific address fields or make country-specific customizations.
Here are a few important elements that are off-limits to change within basic Shopify settings:
- Switching to a one-page checkout.
- Checkout page layout.
- Features in the header or content areas (navigation, banners, logos, promotional images).
- Choosing fields that different customers require to complete the checkout.
- Mobile performing of the order summary panel.
- The location of promo code or gift card input boxes.

To customize checkout page Shopify gives us a solution. It is to upgrade to Shopify Plus tariff plan, which starts at $2,000 per month — a cost most businesses can’t justify.
How to customize a Shopify checkout?
Yes, we can customise a basic Shopify checkout in part. Or Shopify Plus tariff plan can make possible whatever customization a checkout process needs. Shopify Plus merchants can completely customize their checkouts through the checkout.liquid file.
Small modifications in Shopify checkout page that are allowed:
- The Express Checkout buttons cnanging. We can change the text on the buttons in the Language Editor.
- Other buttons within the checkout process we can change by using the same language settings update technique.
- To add logos or trustmarks on the page where users enter credit card numbers is a common request that helps with security ensuring. We can do it using the language editor and filter tool.
Please note: custom edits to the “additional scripts” field is only possible for stores that were created before January 30th, 2019. This field has since been updated and can not be used to add in customizations.
Once you discover the ability to change the language settings for your checkout page, it can be tempting to start adjusting every field you can, especially since this is one of the few things you can customize for checkouts.
So, to adjust every field you want, you need the Shopify Plus tariff plan, but the question always arises whether such investments are justified for the business?
How to avoid Shopify checkout customization restrictions without buying a Shopify Plus?
This is realy the biggest objection to customization on Shopify. You can try to chose and set up the most customizable Shopify theme, but it never be enough customizing. So we can use some tricks. 😉
What has our team done to make possible custom edits in a Shopify checkout?
We created an app that allows to customize Shopify checkout pages.
We experimented with whether it is possible to make your own style of checkout without the Shopify Plus tariff plan. So, we created a solution that will allow you to customize the checkout pages of a Shopify store despite the official restrictions in checkout customization.
This solution is cheating Shopify, and the platform will not receive a transaction fee, f.e.
Note: This violate the Shopify Acceptable Use Policy. This development is our experiment. The app we’ve built to customize the Shopify checkout page can be used only at your own risk.
How the Shopify app for checkout customization works?
The chekout customization application was developed taking into account that it will be used not in every Shopify store. It is still difficult to achieve full versatility, because each online store has its own functionality. The developed solution is rather a “skeleton” for further implementation and integration with the selected store.
1. It all starts with the fact that the user installs the application. A notation is entered into the database that the store is registered, and data about it is added to the database. To further configurations, you need to insert JS code that will collect user cart data. After the user clicks the checkout button, this JS code will start working and generate a feed for hosting with the checkout. This feed will contain the product ID and there quantity. Also, it is important to add to the feed the name of the store with which the custom checkout will process. Without this, the app will not be able to properly understand where to create orders.
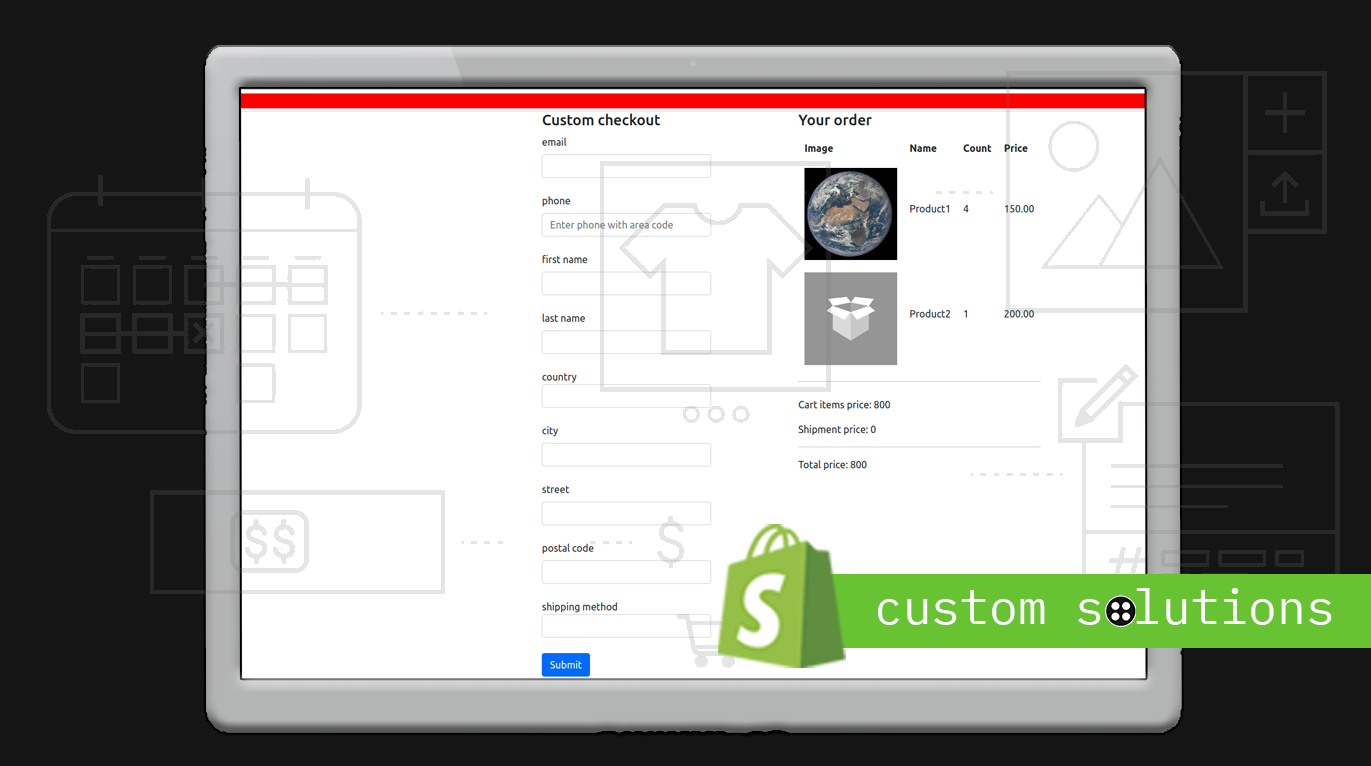
2. However, the installation is not enough. As we mentioned earlier, each store has its own unique functionality. So just install the app and start selling – it will not work. You need to manually adjust the code to the Shopify theme, as we’ve show on the screenshot below.

3. After setting up the application, the Shopify store starts working with a custom checkout. When you click on the checkout button, you will be redirected to our custom solution. You can set up the interface but not through the admin panel of the site. You need to involve a front-end developer for this.

The functionality of the custom checkout app:
When you go to the checkout page, the app makes several requests to Shopify to clarify information about products. For example, pictures, name, and cost. That is why the ID in the feed is transmitted. All data about the products are put in the session. The name of the store is also put in the session, it is necessary to distinguish where to send a request.
Now you can start editing the checkout. Available fields:
- mail;
- phone number;
- name;
- surname;
- country;
- city;
- street;
- ZIP Code;
- shipping method.
Notes:
– The area code is required for the phone number field. Shopify sends an SMS to the phone number you provided;
– You can select the field with countries only of those countries for which delivery methods are specified. For “Rest of World” Shopify needs the clean value of the country, and therefore old values will not work;
– The shipping methods include country-specific shipping methods. When you choose a shipping method, there will be a request to the app with the total cost of the order information;
– When you change the country field, the field with shipping methods gets new values to choose from.
After filling in all the fields, you submit the form and wait for validation process. If something is wrong, the app will return you to the form and point out errors. If everything is OK, the application will collect all the information about the checkout and make an order within the Shopify.

Notes:
– The orders user create will always go as paid ones. The fact is that the Shopify forbids to change most of the information, including the payment status. However, do not panic.;) You can mark order tags to track your payment. Tags are not forbidden to change. Thus, it is possible to implement the function of deferred payment, the invoice for payment will be sent to the provided mail. After payment, you can send a request to the Shopify that the payment was successful and the tag will change;

– You can connect any payment system to a custom checkout with the help of the app.
After successfully creating order in Shopify, the user’s session will be clean and the user will be sent to a page with an empty checkout, where there is a link to the store (taken from the session). After going to the store, it works out a special JS script (also needs to be configured manually), which will clear the user’s cookie. They contain information about the cart. After that, the user can add products and place orders again.
Can you use the app for your Shopify stores?
We decided to make this application public, so we download it to the repository.
Shopify store owners can download the application from our company GitHub and use it at their own risk. But note that this is definitely a violation of Shopify policy, so you make the decision. We did this solely to experiment, interest and understand the possibilities of editing code.
Follow us to stay tuned! Our team is always ready for new challenges! If you need to set up a custom Shopify template (or a page), do a few Shopify theme modification and customization, or develop a fully custom checkout (theme from scratch) in your Shopify store, contact us to get a helping hand.😉