When it’s time to consider headless eCommerce development?
An all-in-one system is not fit for the specific needs of your business and you need customized logic that extends beyond traditional eCommerce for a single owner.

Advance rapidly
You’re slowing down the progress of your business and feel like falling behind the competitors because there is no ability to make quick customization updates to both the front and back ends simultaneously without risks.

Go beyond standards
You have financial and time resources and a lot of great ideas for scaling your eCommerce, but you’re held back by the limitations of the current CMS or template, which restricts how much you can customize, test and integrate.

Expand strategy
Your business requires customized user experiences, multi-channel selling across diverse platforms, advanced integration flexibility with third-party systems, or the need for optimal performance and scalability, advanced content management needs, and effective internationalization and localization strategies.
Headless
Why do high-load projects benefit from headless development?
Highload sites are characterized by fast response, which requires optimization of back-end performance, SSR (server-side rendering), reducing the amount of client code (js/css) when delivering to the client (always the minimum required amount used on the current page, lazy approaches load, etc.).
Let's discuss Headless projecteCommerce Development

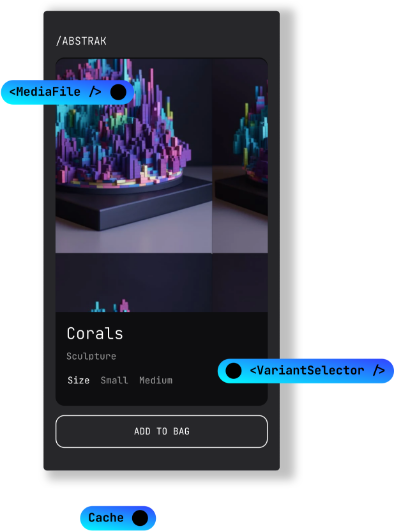
Headless eCommerce architecture
Enables high-load websites to seamlessly manage heavy traffic and efficiently process extensive data volumes. By separating the frontend interface from the backend functionality, it's easier to manage constant or occasional high loads.
Such a headless project allows for better scalability and performance optimization, giving developers more control. They can use APIs as mediators to perform tasks without impacting the whole eCommerce platform. Plus, businesses have the freedom to create the best shopping experience by using specific eCommerce tools within one storefront.
Headless
What are the key stages in headless eCommerce development?
Discovery phase
We define all requirements and features of the eCommerce platform. This involves gathering information about target audience demographics, market trends, competitor analysis, and establishing the scope of work.UX/UI Design
This process involves creating wireframes, mockups, and prototypes to visualize the user interface and gather feedback from the client.Development
Our development process focuses on step-by-step launch and employs a flexible Scrum method. We build headless projects, covering both front-end and back-end development while prioritizing an understanding of user needs along the launch.Testing
We conduct thorough testing to ensure the site performs well under high load, is user-friendly, and is free of bugs and errors. This ensures a seamless experience for users across all channels of interaction with your business platform.Deployment
Here we deploy the site to a production environment, configure servers, and optimize high-traffic performance.Maintenance and updates
If needed, we maintain and update the site to add new features and improve performance based on user feedback and changing requirements.Laravel
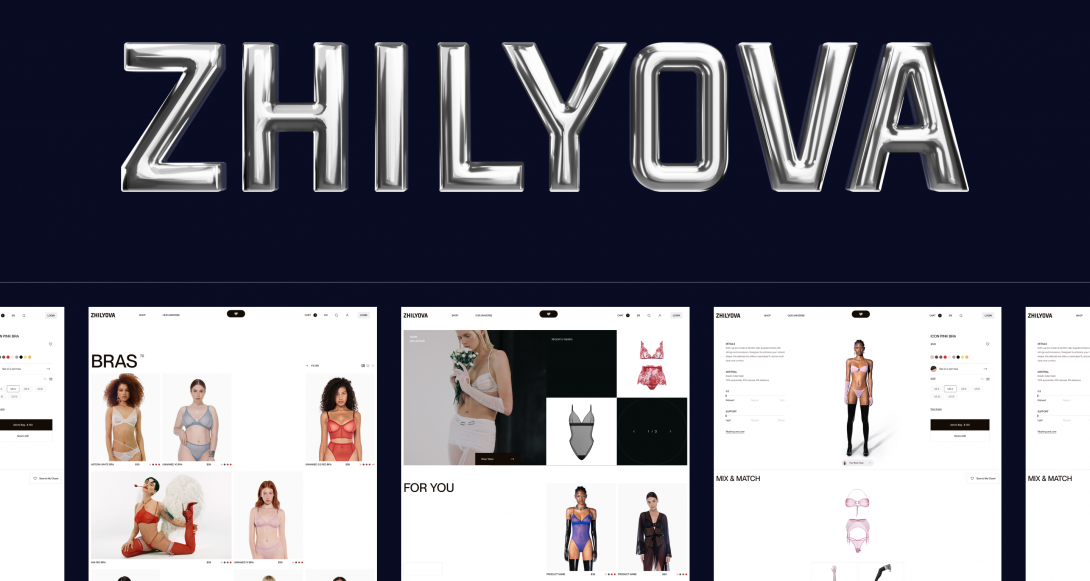
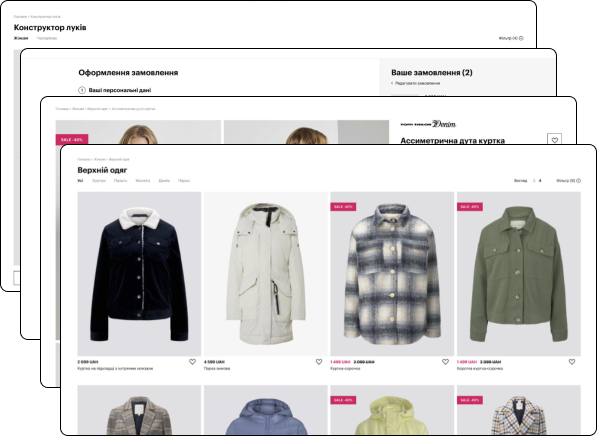
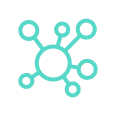
Headless eCommerce with Laravel
- React.js, Laravel
- Market: Ukraine
Shopify

- Storefront API: Shopify’s headless API layer.
- Hydrogen and Oxygen: Shopify’s official development stack for building dynamic and performant headless eCommerce sites.
Perspectives of going headless

Omnichannel
Going with a headless eCommerce approach presents seamless omnichannel experiences. It can increase its capability, if required, without changing the source code of the program.

Performance
Whether it's during peak hours or off-peak times, the online store stands ready to serve users without any interruptions or downtime.
Empowerment
A headless content management system empowers marketers and content creators to work independently with CMS tools, while developers have the flexibility to focus on technical aspects.
Flexibility
With headless eCommerce, businesses gain the flexibility to incorporate various tools such as payment gateways, analytics platforms, and marketing automation systems specifically for their business needs.

Speed
Faster-loading pages across desktop and mobile devices, ultimately improving site speed and potentially impacting the bottom line.
Q&A
It is much easier to begin developing a project with a scalable architecture from the beginning, and increase capacity as needed. Also, such architecture provides greater reliability and fault tolerance, as in most cases such a system is distributed. This means that all the operations do not run on a single server but on a cluster of interchangeable servers, with the load distributed between them.
High-load websites require ongoing monitoring and optimization to identify performance bottlenecks and address them promptly. This may involve performance tuning, code optimization, and infrastructure upgrades to maintain optimal performance levels.
To lead the eCommerce market, you need ambition and possibilities to grow. We assist our clients in achieving real business results.