
In today’s eCommerce landscape, where competition grows fiercer by the day, technical optimization of an online store is crucial for successful SEO performance. In this article, we’ll share insights into addressing common SEO challenges faced by Shopify users and provide practical recommendations for maintaining and improving your SEO strategy. We’ll also discuss resolving technical issues related to SEO “technicalities.” This stage is essential for online stores as it accelerates the indexing of your site, boosts traffic, and increases product or service sales.
Url structure and routing in Shopify
The importance of URL structure for SEO
URL structure plays a key role in SEO for Shopify. User-friendly (SEF) and logical URLs improve page indexing and rankings in search engines. However, Shopify’s standard setup imposes certain limitations due to fixed prefixes like /products/, /collections/, /pages/, and system pages such as About Us (/about/), Contacts (/contacts/), Shipping, and Payment. These restrictions limit the flexibility needed to build a more customized SEO strategy. This issue is especially relevant if you’re migrating from other CMS platforms (e.g., WordPress, Magento, OpenCart, or WooCommerce) and want to retain your existing URL structure.

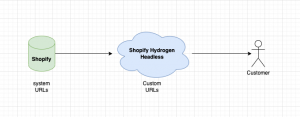
As a Shopify user, you might find yourself needing greater flexibility in customizing your URL structure. Headless Shopify separates the frontend from the backend, giving you complete control over your site’s URLs and design. This approach enables the creation of custom, SEO-optimized URLs by leveraging modern frameworks like React.js or Vue.js. Beyond SEO, it also improves page load speed and allows for the implementation of advanced SEO practices with greater precision.
Resolving common SEO challenges in Shopify
Creating custom URL structures
One of the most significant challenges in Shopify is the inability to create custom URLs within its standard environment. To address this, we develop headless commerce solutions based on Shopify, allowing for custom routing and retaining the SEO value of pages. While this requires additional technical expertise and resources, the outcomes justify the effort by granting full control over URL structure and boosting SEO performance.
Setting up 301 redirects during CMS migration
If you’re migrating to Shopify from another CMS, it’s essential to configure 301 redirects correctly to maintain search engine rankings when URLs change. Standard Shopify plans limit the number of redirects to 100,000. Notably, some apps do not allow redirecting from an existing live page (with a 200 status) directly to another URL. First, the original page must be deleted, resulting in a 404 status, and only then can it be redirected. However, this approach does NOT work when migrating a site to Shopify.
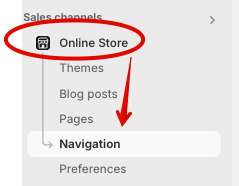
To set up 301 redirects, you can use Shopify’s built-in tool, which lets you specify the source and destination for the redirect. Simply navigate to the admin panel -> Online Store > Navigation to configure the necessary settings.

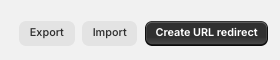
Next, go to “View redirects”
![]()

In this menu, there are several options: exporting existing redirects, importing a redirect map (which is especially convenient when migrating from other CMSs with numerous redirects), and manually adding the redirects you need.
If you are migrating from another CMS to Shopify, you can use ready-made migration tools such as Cart2Cart. We previously shared our experience with migration, using an example of migrating from Magento to Shopify, in an article.
Issues with duplicate content
In Shopify, products can be accessible via multiple URLs, leading to duplicate content that may negatively impact SEO. For example, a product’s base page may have a URL like /product/…, but the same product could also be accessible through category pages like /collection/1../product/… or /collection/2../product/… if it belongs to multiple categories simultaneously.
To solve this problem, we used the rel=”canonical” attribute to indicate the primary version of the product page to search engines. Specifically, we configured canonical links so that all category pages (/collection/…) point to the product’s base page (/product/…). This approach helps eliminate duplicate content and improves page indexing in search engines.
As for the rel=”alternate” attribute, it is typically used together with the hreflang attribute to specify alternative language versions of a page.
It is important not to confuse rel=”canonical” with rel=”alternate”, as their functions differ: the former identifies the primary version of a page, while the latter points to its language or regional alternatives.
Automating meta tag generation in Shopify
Using artificial intelligence to optimize meta tags
Manually generating meta tags for a large product catalog in Shopify can be a labor-intensive task. The more products in your store, the more time is required to fill in critical tags like SEO meta title and meta description.

To address this issue, we developed Metagen AI, an app for Shopify stores that uses artificial intelligence to automatically generate optimized meta tags. Metagen AI significantly saves time and enhances the visibility of your pages in search engines, making it especially beneficial for Shopify store owners.
1. Using structured data and Schema.org
What it is and why it matters:
Structured data (Schema.org) helps search engines better understand the content on your site. It can improve how your store appears in search results by adding rich snippets, such as star ratings, prices, product availability, and other details that can boost click-through rates (CTR).
How to implement structured data in Shopify:
- Check for existing structured data in your theme:
- Many modern Shopify themes already include basic support for structured data. Check your theme’s documentation or consult the theme developer for more details.
- Many modern Shopify themes already include basic support for structured data. Check your theme’s documentation or consult the theme developer for more details.
- Manually adding structured data:
- Access the theme code:
- Log in to your Shopify admin panel.
- Navigate to Online Store > Themes.
- Select your active theme and click Actions > Edit Code.
- Make changes to templates:
- Open template files such as product.liquid, collection.liquid, article.liquid etc.
- Add structured data code in JSON-LD format between the <script type=”application/ld+json”> and </script> tags.
- Access the theme code:
Example for a product page:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “{{ product.title | escape }}”,
“image”: [
{% for image in product.images %}
“{{ image.src | img_url: ‘master’ }}”{% unless forloop.last %},{% endunless %}
{% endfor %}
],
“description”: “{{ product.description | strip_html | escape }}”,
“sku”: “{{ product.sku }}”,
“mpn”: “{{ product.variants.first.barcode }}”,
“brand”: {
“@type”: “Brand”,
“name”: “{{ product.vendor | escape }}”
},
“offers”: {
“@type”: “Offer”,
“url”: “{{ shop.url }}{{ product.url }}”,
“priceCurrency”: “{{ shop.currency }}”,
“price”: “{{ product.price | money_without_currency }}”,
“availability”: “{% if product.available %}https://schema.org/InStock{% else %}https://schema.org/OutOfStock{% endif %}”,
“itemCondition”: “https://schema.org/NewCondition”
}
}
</script>
3. Automating the addition of structured data:
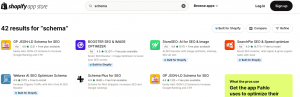
A significant advantage of Shopify is its official app store, Shopify Appstore. You can use the search query “schema” to find and install specialized apps that automatically add structured data to your store.

After making changes, ensure that all fields are filled in correctly and comply with Schema.org requirements. Once structured data has been implemented, test it using the Rich Results Test by Google: https://search.google.com/test/rich-results, or the Schema.org Validator: https://validator.schema.org/.
Image optimization and alt text
Optimizing images improves website loading speed, which positively impacts SEO and user experience. Alt text (alt attributes) helps search engines understand the content of an image.
Main purposes of ALT tags:
- Improving page rankings in search results, especially in image search.
- Displaying a textual description when an image fails to load or takes too long.
For image optimization and compression, we usually prepare visual content in advance, but there are several scenarios, including optimizing images on an existing website.
-
- Scenario 1: Using modern image formats.
- WebP:
- Shopify automatically converts images to WebP format.
- If you have purchased a Shopify theme, make sure it supports the .webp format.
- WebP:
- Scenario 2: Compressing and optimizing images on an existing site:
- Before uploading:
- Compress images using online services, such as TinyPNG.
- If there are many images, you can use automation apps for Shopify, such as TinyIMG SEO & Image Optimizer.
- Before uploading:
- Scenario 1: Using modern image formats.
Regarding adding alt text: if you have many products and doing it manually would take too much time, you can also use bulk editing apps, such as Bulk Image Edit. These apps allow you to add/edit alt text in bulk and set templates for automatically generating alt texts based on the product name, collection, etc.
Effective alt text recommendations:
- Describe the image according to its theme.
- Include relevant keywords but avoid keyword stuffing.
- Avoid general phrases like “image 1”.
Preventing indexing of service pages and duplicates
What it is and why it’s important:
Indexing service pages (e.g., cart, login, search pages) and content duplicates can lead to duplicate content issues and dilute your site’s rankings in search engines.
How to set up robots.txt.liquid in Shopify:
- Go to your Shopify admin panel.
- Navigate to Online Store > Themes.
- Select your active theme and click Actions > Edit Code.
- In the file list, find or create a robots.txt.liquid file in the Layout or Templates folder.
Example:
{% schema %}
{
“disallow_paths”: [
“/cart”,
“/checkout”,
“/search”,
“/account”,
“/orders”,
“/collections/*filter*”,
“/collections/*sort_by*”
]
}
{% endschema %}
User-agent: *
{% for path in section.settings.disallow_paths %}
Disallow: {{ path }}
{% endfor %}
Attention! If you’re unsure about your actions, it’s better to skip this step, as you might BLOCK important pages from being indexed by Google Bot.
Using hreflang attributes to specify language and regional versions of pages
What it is and why it’s important:
For multilingual e-commerce stores, it’s crucial for search engines to display the correct language version of the site to users. The hreflang tag helps search engines understand which page is intended for which language/region.
To implement hreflang tags in Shopify, you can use ready-made translation apps, such as Langify, which is a popular app for creating multilingual stores. If you need to set hreflang manually, follow these steps:
- open the theme.liquid file or the appropriate template;
- in the <head> section, add hreflang tags for each language version.
For example:
<link rel=”alternate” href=”https://youstore.com/” hreflang=”x-default”> – to specify the default language for pages for which no alternative versions of pages were found;
<link rel=”alternate” href=”https://youstore.com/” hreflang=”en”>
<link rel=”alternate” href=”https://youstore.com/ua” hreflang=”uk-UA”>
<link rel=”alternate” href=”https://youstore.com/de” hreflang=”de”>
- Make sure that links lead to the appropriate language versions of the pages.
- To check, you can use Google Search Console connected to your resource or online services like https://www.hreflangs.com/ to verify the correctness of hreflang tags.
Conclusions for Shopify users
Technical optimization and maintaining SEO structure are key to the success of your Shopify store. Using modern technologies such as Headless Shopify and automation tools helps address complex SEO tasks and remain competitive in the market. We recommend that Shopify users carefully plan technical changes and implement Headless-based solutions to foster growth and stay independent of Shopify’s standard limitations. When building an online store from scratch, don’t neglect the technical task from SEO agencies to ensure that your resource is developed with an SEO strategy in mind, preventing loss of search engine rankings when changes need to be made.



