In our new article you will find out how to start developing the structure of an online store. You will learn about rules and principles of its creation and will be able to avoid frequent mistakes. And by the example of our real-life case, we will show how works the most common type of structure in video.
What is online store structure?
The structure of site is blocks that you build in a certain logical sequence. Arrange and divide the pages into sections, create product cards. It is much more convenient for the user to move on the structured site. He will quicklier “make friends” with the resource and find the right product. And of course, he will buy smth with a higher probability. 
Why is it important?
- It is convenient and usable. At the beginning you build necessary and logical functionality of the site. This will save time and money in the future when you will implement any changes in the resource.
- It improves user’s behavior. Users spend much more time on a site where everything is visually and intuitively clear.
- Site with a structure is easier to promote and optimize for new ranking metrics: 1 page = 1 cluster of keywords.
- Also, you can save money when it comes to form references and behavioral factors.
Speaking about site optimization, we want to emphasize the new Google metrics – Core WEB Vitals. There is an article on our site where we analyze metrics and talk about their importance. And you can also watch a video where we test our site on an online meetup.
What are the different types of website structures?
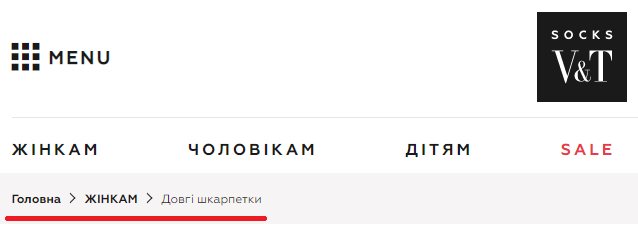
In general, there are many structures. So, you can choose the one that will be convenient for your website. → The most common is tree-like structure. Classic for online stores. The name says it all, because it is like a tree, where smaller branches grow from the largest branch. A separate branch is formed for each service or brand, type of product.  Most of web-sites have this structure. There we see the main sections, divisions and individual products. It usually looks like this: Home> Category> Subcategory> Product. Also, each of these “branches” is a level of nesting. The main page is 1 level of catagories nesting. 2 branch (category) – 2 level of nesting and so on.
Most of web-sites have this structure. There we see the main sections, divisions and individual products. It usually looks like this: Home> Category> Subcategory> Product. Also, each of these “branches” is a level of nesting. The main page is 1 level of catagories nesting. 2 branch (category) – 2 level of nesting and so on.
On our YouTube channel you can watch a video about structures and how they affect your resource. We clearly describe the tree-like structure on the example of a real online store VTSocks, that we have developed.
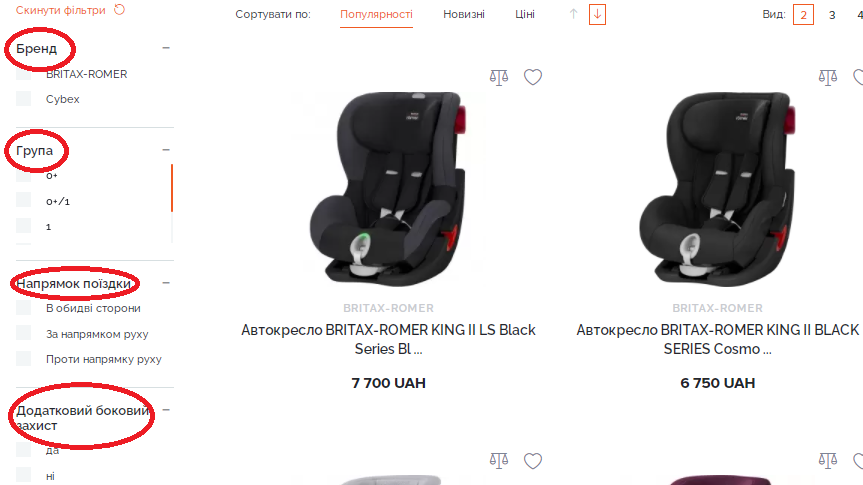
→ The next is tagged structure. It can be combined and applied on the tree-like one. It is possible to create in it separate pages for certain parameters: prices, promotions, properties, specific characteristics, etc. For example, in the category “child car seats” there may be the following tags: “car seats with rigid anchorages “, “with additional side protection”, “budget seats”. The advantage of such structure is attracting additional traffic, because of pages increasing. In addition, tags can lose buyers’ popularity. Therefore, we recommend reviewing users behavior on the site and change the structure from time to time.  → Alphabet structure. It also speaks for itself. Information is arranged in alphabetical order. It is most often used in online dictionaries or encyclopedias. In an online store where you want to show and sell the product, such structure is not appropriate. With the help of alphabet structure, customer must understand exactly for what he came and he must know the exact product`s name. Then he quickly finds the right letter and moves on.
→ Alphabet structure. It also speaks for itself. Information is arranged in alphabetical order. It is most often used in online dictionaries or encyclopedias. In an online store where you want to show and sell the product, such structure is not appropriate. With the help of alphabet structure, customer must understand exactly for what he came and he must know the exact product`s name. Then he quickly finds the right letter and moves on.  → Organizational structure. It is convenient when the site is designed for different target audiences or groups of customers with different needs. There can be additional features of website, which are designed for a specific organization, group of people. You can implement another design and another menu based on their interests.
→ Organizational structure. It is convenient when the site is designed for different target audiences or groups of customers with different needs. There can be additional features of website, which are designed for a specific organization, group of people. You can implement another design and another menu based on their interests.  → There is also a combined structure. Accordingly, it combines a few different structures on one site.
→ There is also a combined structure. Accordingly, it combines a few different structures on one site.
What is a perfect website structure?
3 simple rules.
- One product – one category. Maximum in two categories. It helps to avoid duplicates in URLs and problems with indexing: the overall size of the site increases, and search bot can skip important pages. The buyer does not find the right one.
- Logic and understandable names. Your creative approach to a catalog is not as important as customer’s convenience. Between originality and comfort, it is better to choose the second thing.
- Advanced filters. Your categories should not become subcategories that have subcategories which have subcategories. The buyer rarely goes that far.
- It is worth emphasizing the clearness of site’s URL.
Example of incorrect URL: site.com.ua/index.php?Nfgh88Uaf99-4509-In897 Correct URL: site.com.ua/catalog/santehnica/bide ![]()
- Do not duplicate information on different pages and do not redirect the user so often. Make a depth of no more than 2-3 levels of categories nesting.
- We do not recommend writing unclear or abstract names. For example, “Various goods”, “Other”, “Additionally”:
Proper structure = effective SEO-promotion.
The more accurate and simpler the structure of the site, the faster the resource will be ranked by Google and other systems metrics. Thus, the structure directly affects the ranking. The better it is, the faster indexing will go. This is the main factor for SEO promotion. By the right interconnection of all pages, you will help your customer to navigate more easily, and therefore stay on the site longer. The buyer will not close the browser tab in a few seconds, and will not look for a similar Internet resource.
We recommend not to save time and money at the stage of online store.structure developing. This will be a simple task if you ask for help from experienced developers. Leave a request on our website and together we will choose the most effective solution for your resource. 😉