Technologies
Internet Without Barriers: Why Website Accessibility Matters Today
Learn why website accessibility is critical in 2025, how WCAG standards help users with disabilities, and what accessibility features your website needs today.
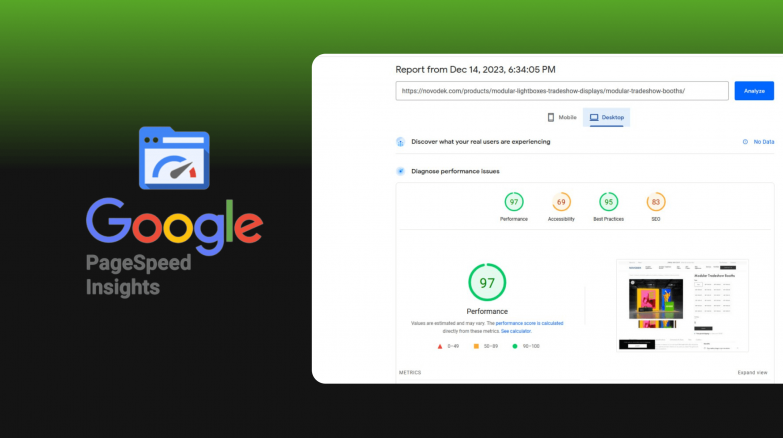
PageSpeed Insights: how to identify real pain points and improve the website speed score
Explore the essential steps to boost website loading speed based on our case study of enhancing an online store of lightboxes and tradeshow booths in the USA. From design/code audits and issue detection to image optimization and improvements in LCP... Read the full article.
Magento to Shopify migration guide in 9 steps
Moving your online store from Magento to Shopify is a process that involves planning and several steps. Here's a guide to help you do it step by step with Web-Systems Solutions team of eCommerce experts.
5 key steps to launch a new brand online
In this article, we discuss selecting the appropriate path for developing a website for a new brand. We'll simplify the process of creating a business website for start-up brand by focusing on 5 key steps for businesses entering the online market.
Fixed-price contract for Shopify app development: why it doesn’t work?
In this quick overview, we'll explore the demands and complexities of app development for Shopify, discuss why fixed-price apps may not always be the best fit for such project development. By the end, you'll have a deeper understanding and be better equipped to make informed decisions for your app development needs. Let's dive in!
How to Pass the Shopify App Review: App Development Essentials From Scratch to Launch
Based on our recent experience in building the #Metagen Shopify app, which integrates with the ChatGPT AI model, we will explore the challenges and pitfalls involved in every stage of Shopify app development. This includes trends, design and the crucial process of getting your Shopify app approved.
Manage Metadata with ChatGPT for Shopify
Are you a Shopify store owner? Do you want to drive more sales by leveraging the power of AI and NLP science? Or you’re wondering how to automate repetitive tasks? Read the 3-minute-to-read article. Don’t forget to process it and make further steps, you’re a human after all. ;)
Shopify VS Shopify plus : should you upgrade to Plus plan?
An online store in 2022 must be built on a high-powered e-commerce platform that can provide you with numerous functions and a field to grow. Among the most world-known platforms out there, Shopify & Shopify Plus are two of the industry-leading e-commerce solutions. In a month or two, you can step into e-commerce with your own online store that will help you to start making sales immediately. And no coding is required, today we have robust e-commerce platforms which are all-in-one solutions.
How to remove shipping calculated at checkout Shopify?
If a Shopify store is offering free shipping and a merchant wants to provide the best user experience for customers, then it becomes important to remove the shipping calculated at checkout text in Shopify cart page. “Shipping calculated at checkout” message regards only about shipping rates option the merchant is using. But this small thing might be confusing for online store customers.
To lead the eCommerce market, you need ambition and possibilities to grow. We assist our clients in achieving real business results.